HTML5 Video Player WordPress Plugin

HTML5 Video Player WordPress Plugin includes 3 types of video players:
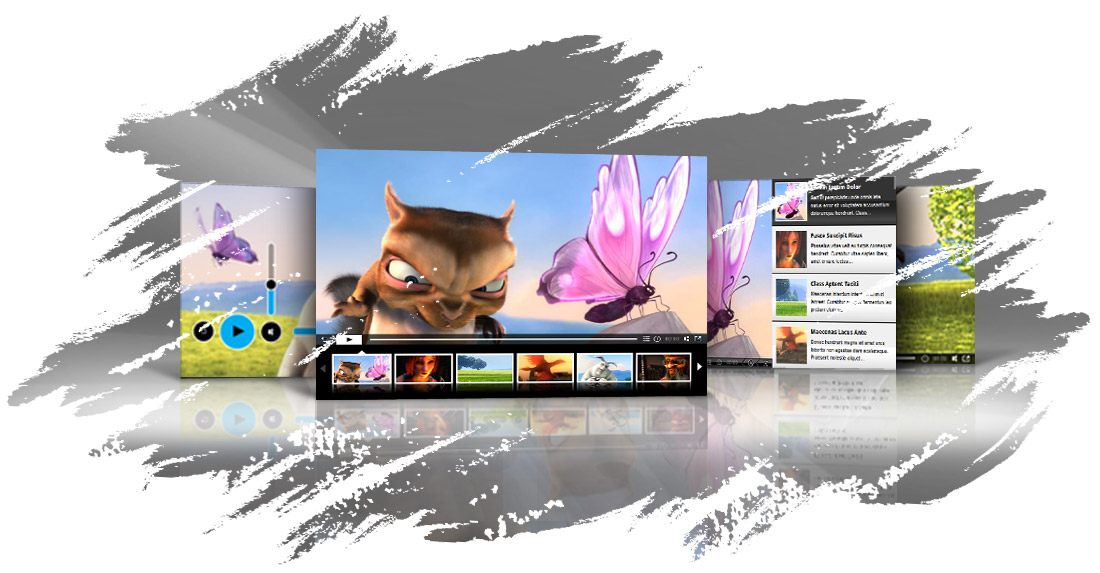
– With RightSide Playlist
– With Bottom Playlist
– Without Playlist
NEED THE JQUERY PLUGIN FOR HTML5 VIDEO PLAYER WORDPRESS PLUGIN YOU CAN DOWNLOAD IT FROM HERE: http://codecanyon.net/item/html5-video-player-with-playlist-multiple-skins/1382684
HTML5 VIDEO PLAYER WITH RIGHTSIDE PLAYLIST
VIDEO TUTORIALS
1. Installation
2. How To Create a Video Player and Change Player Settings
3. Manage The Playlist
FEATURES for HTML5 VIDEO PLAYER WITH RIGHTSIDE PLAYLIST:
- Responsive Design: The video player if fully responsive. Parameter to enable or disable responsive behavior.
- Multiple Skins Included: You can choose from 5 skins for each player.
- Multiple Instances: You can insert the player multiple times in the same page with the same skin or using a different skin.
- It plays .MP4 and .WEBM video files
- Fullscreen: It supports full screen, having all the controllers usable in full screen mode, including playlist.
- Autohide For Controllers: The controllers will auto hide on mouse out, showing the entire movie. Parameter to to enable or disable this behavior.
- Preview Image: A preview image can be defined for each movie
- Playlist Image: A playlist image can be defined for each movie
- Volume Control: You have a complete sound control. You can also set the initial volume
- Description For Video – Optional: It Can Be Disabled: You can set a Title and Description for the video. Supports HTML & CSS formated text.
- Click Listener
-
Multiple Parameters Available:
– width
– height
– playlist width
– border width & color
– autoplay
– loop
… and more
HTML5 VIDEO PLAYER WITH BOTTOM PLAYLIST
VIDEO TUTORIALS
1. Installation
2. How To Create a Video Player and Change Player Settings
3. Manage The Playlist
FEATURES for HTML5 VIDEO PLAYER WITH BOTTOM PLAYLIST:
- Responsive Design: The video player if fully responsive. Parameter to enable or disable responsive behavior.
- Multiple Skins Included: You can choose from 5 skins for each player.
- Multiple Instances: You can insert the player multiple times in the same page with the same skin or using a different skin.
- It plays .MP4 and .WEBM video files
- Fullscreen: It supports full screen, having all the controllers usable in full screen mode, including playlist.
- Autohide For Controllers: The controllers will auto hide on mouse out, showing the entire movie. Parameter to to enable or disable this behavior.
- Preview Image: A preview image can be defined for each movie
- Playlist Image: A playlist image can be defined for each movie
- Volume Control: You have a complete sound control. You can also set the initial volume
- Description For Video – Optional: It Can Be Disabled: You can set a Title and Description for the video. Supports HTML & CSS formated text.
- Click Listener
-
Multiple Parameters Available:
– width
– height
– border width & color
– autoplay
– loop
… and more
HTML5 VIDEO PLAYER WITHOUT PLAYLIST
VIDEO TUTORIALS
1. Installation
2. How To Create a Video Player and How To Change the Player Settings
3. How To Create Multiple Players And Use The Shortcode Optional Parameters
FEATURES for HTML5 VIDEO PLAYER WITHOUT PLAYLIST:
- Responsive Design: The video player if fully responsive. Parameter to enable or disable responsive behavior.
- Multiple Skins Included: You can choose from 6 skins.
- Multiple Instances: You can insert the player multiple times in the same page with the same skin or using a different skin.
- It plays .MP4 and .WEBM video files
- Fullscreen: It supports full screen, having all the controllers usable in full screen mode. You can enter on fullscreen mode by clicking the button or by double clicking on the video
- Autohide For Controllers: The controllers will auto hide on mouse out, showing the entire movie. Parameter to to enable or disable this behavior.
- Preview Image: A preview image can be defined
- Volume Control: You have a complete sound control. You can also set the initial volume
- Description For Video – Optional: It Can Be Disabled: You can set a Title and Description for the video. Supports HTML & CSS formated text.
- Click Listener
-
Multiple Parameters Available:
– width
– height
– autoplay
– loop
… and more
If you need additional information don’t hesitate to contact us at [email protected]. We’ll try to answer you as quickly as possible.
Enjoy!
P.S.: This HTML5 Audio Player WordPress Plugin is included in THE MOST WANTED WORDPRESS PLUGIN PACK. More useful plugins for your WordPress theme are included in this bundle: Premium WordPress Sliders, Video Players, Logos Showcase, Full Screen Image Or Video Backgrounds, Audio Players, Radio Players, Carousels, Countdowns. Learn More…
DOWNLOAD NOW
VIEW EXAMPLES
Date
November 23, 2016
