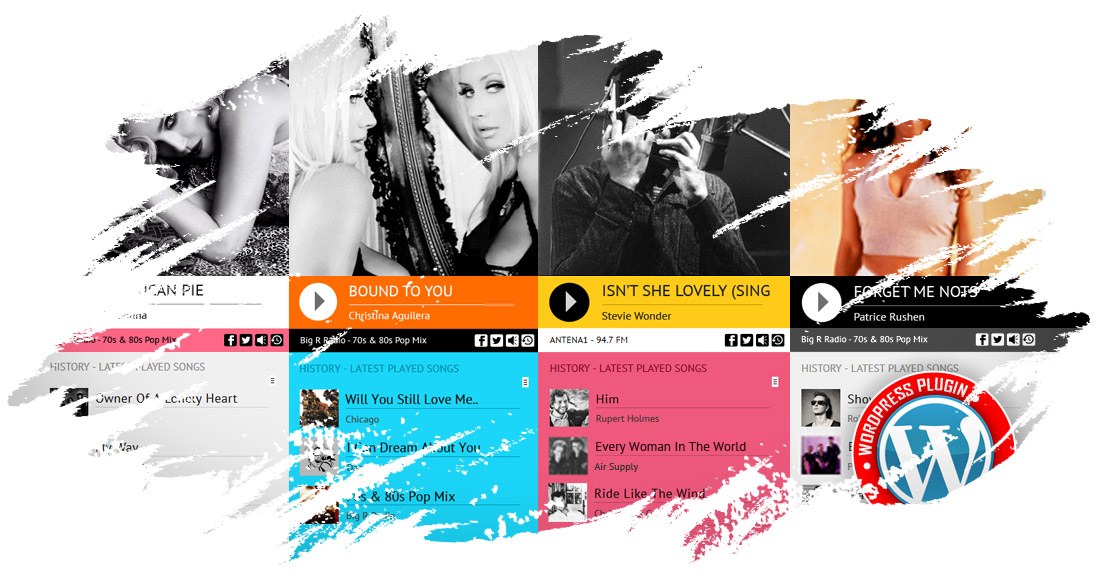
Shoutcast Icecast Radio Player – HERO

HERO is the ultimate Shoutcast Icecast Radio Player with history support. Its authors have provided over 30 js options from where you can customize your player, including: width, autoplay, colors and other parameters.
IF YOU NEED ONLY THE JQUERY PLUGIN FOR THIS SHOUTCAST ICECAST RADIO PLAYER, YOU CAN DOWNLOAD IT FROM: HERE
VIDEO TUTORIALS
How to install and use the plugin
FEATURES for HERO – SHOUTCAST ICECAST RADIO PLAYER
— Shoutcast & Icecast Support
It supports Shoutcast and Icecast radio streaming. The radio stream should be MP3 type. It will also play AAC streams but only on browsers which support AAC
— Only Radio Stream Needed
Just add the radio stream and the player will get the current playing song and artist photo.
— Responsive Design
The Shoutcast Icecast Radio Player can be used in websites which are responsive. Optional parameter to disable responsive behavior in order to integrate it in non-responsive websites.
— Mobile Compatible
It is compatible with IOS and Android operating systems.
— Last.FM API
The player uses Last.FM API to display the photo of the current playing singer.
— Highly Customizable
You can choose from the 2 available skins: back & white. Also, from parameters you can create any color scheme, having the possibility to integrate it in any design.
— Sticky Version
Parameter to set the radio player in sticky version. Additional parameter to only show the play button.
— History
It will automatically get the history for ShoutCast streams. For IceCast streams it will generate the history as the radio plays.
— Show/Hide History
Button to show or hide the history. Also option to start the player with the history hidden.
— Share
You can share the radio player on Facebook and Twitter. Parameters to customize the share title and description.
— Multiple Instances
You can insert multiple radio players on your website or on the same page. Only one can be set as ‘sticky’.
— Show/Hide Buttons
You can set as visible or set as hidden: playlist, volume, share buttons.
— Multiple Parameters
Over 30 options from where you can customize your player, including: width, autoplay, colors and other parameters.
Notes for IOS (restrictions imposed by Apple):
1. The autoplay will not work because IOS disables autoplay feature and it can’t be controlled from JS
2. Volume controllers will not work on IOS. You’ll have to adjust the volume with physical buttons of the mobile device.
If you need additional information don’t hesitate to contact us at [email protected]. We’ll try to answer you as quickly as possible.
Enjoy!
DOWNLOAD NOW
VIEW EXAMPLES
Date
February 01, 2017
