Logo Showcase – Grid and Carousel

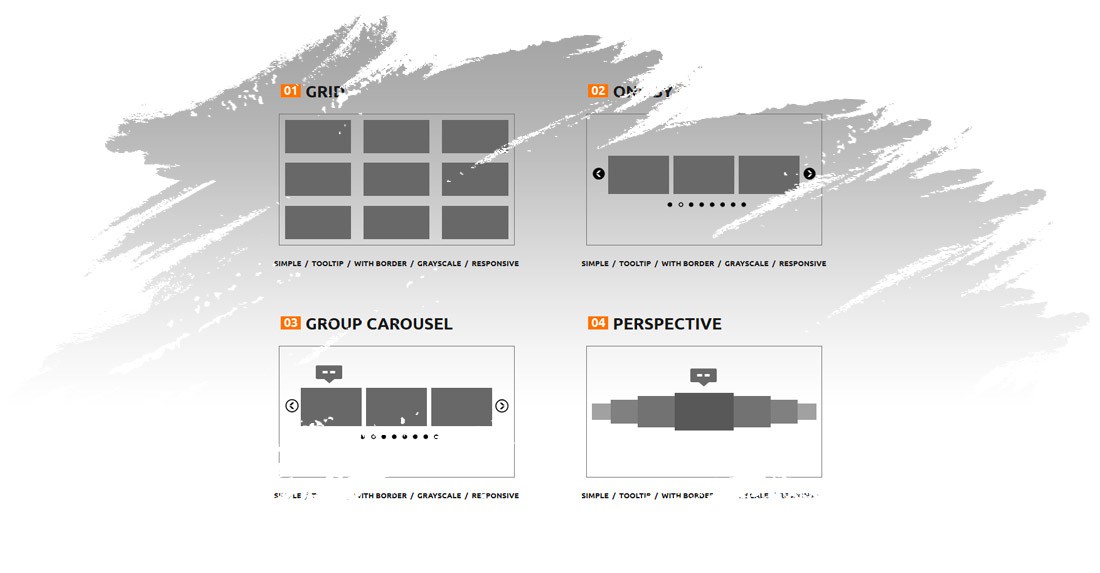
Logo Showcase WordPress plugin contains 4 versions: Grid, Carousel (one by one), Carousel (Group) and Perspective. The last 3 versions have 2 skins: black & white. It allows you to easily display on your website: logos, clients, partners, sponsors, brands, portfolio items… you name it.
IF YOU NEED ONLY THE JQUERY PLUGIN FOR LOGO SHOWCASE – GRID AND CAROUSEL, YOU CAN DOWNLOAD IT FROM HERE: http://codecanyon.net/item/logos-showcase-pro-grid-carousel-perspective/6081010
VIDEO TUTORIALS
— Installation
— Plugin Settings and Playlist Overview
Logo Showcase – GRID
VIDEO TUTORIALS
— How To Create a Grid Showcase
FEATURES:
- touch screen navigation support for mobile
- responsive design – available parameter to disable responsive behaviour
- tooltip – available parameter to activate/deactivate the tooltip.
- border – you can set the border size and border color for active and inactive image.
- grayscale – available parameter to activate/deactivate the grayscale.
- external url link parameter for each image
- target parameter: _blank or _self
- multiple parameters from where you can customize the plugin.
- you can insert multiple instances in the same page.
- detailed help documentation included.
Logo Showcase – Carousel
VIDEO TUTORIALS
— How To Create a Carousel (Group) Showcase
— How To Create a Carousel (One-by-One) Showcase
FEATURES:
- touch screen navigation support for mobile
- responsive design – available parameter to disable responsive behaviour
- tooltip – available parameter to activate/deactivate the tooltip.
- border – you can set the border size and border color for active and inactive image.
- grayscale – available parameter to activate/deactivate the grayscale.
- auto-play – you can define the time (in seconds) until the auto scroll will take place. If you set it 0 the plugin will not auto play.
- external url link parameter for each image
- target parameter: _blank or _self
- multiple parameters from where you can customize the plugin.
- you can insert multiple instances in the same page with the same skin or using a different skin.
- detailed help documentation included.
Logo Showcase – PERSPECTIVE
VIDEO TUTORIALS
— How To Create a Perspective Showcase
FEATURES:
- touch screen navigation support for mobile
- responsive design – available parameter to disable responsive behaviour
- tooltip – available parameter to activate/deactivate the tooltip.
- border – you can set the border size and border color for active and inactive image.
- grayscale – available parameter to activate/deactivate the grayscale.
- auto-play – you can define the time (in seconds) until the auto scroll will take place. If you set it 0 the plugin will not auto play.
- external url link parameter for each image
- target parameter: _blank or _self
- multiple parameters from where you can customize the plugin.
- you can insert multiple instances in the same page with the same skin or using a different skin.
- detailed help documentation included.
NOTE: grayscale will not work on IE10 & IE11 due to IE restriction. It will work on IE9.
If you need additional information don’t hesitate to contact us at [email protected]. We’ll try to answer you as quickly as possible.
Enjoy!
DOWNLOAD NOW
VIEW EXAMPLES
Date
December 06, 2016
