HTML5 Video Player with Playlist & Multiple Skins

HTML5 Video Player with Playlist & Multiple Skins includes 3 types of video players:
– Video Player With RightSide Playlist
– Video Player With Bottom Playlist
– Video Player Without Playlist
NEED THE WORDPRESS PLUGIN FOR THIS PRODUCT CLICK HERE TO DOWNLOAD
VIDEO PLAYER WITH RIGHTSIDE PLAYLIST
Features
- Responsive Design: The video player if fully responsive. Parameter to enable or disable responsive behavior.
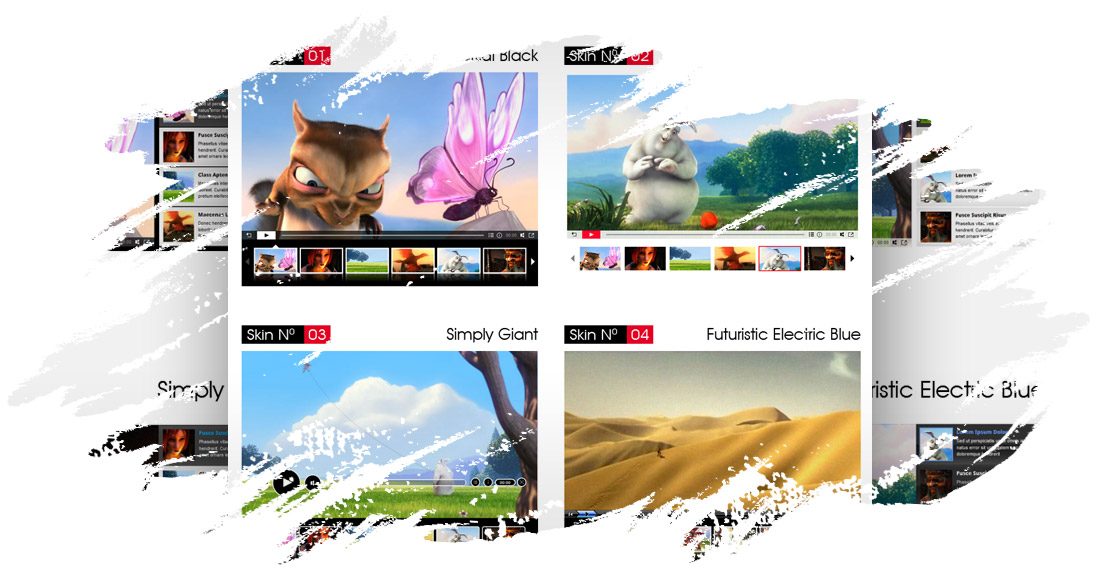
- Multiple Skins Included: You can choose from 5 skins for each player.
- Multiple Instances: You can insert the player multiple times in the same page with the same skin or using a different skin.
- It plays .MP4 and .WEBM video files
- Fullscreen: It supports full screen, having all the controllers usable in full screen mode, including playlist.
- Autohide For Controllers: The controllers will auto hide on mouse out, showing the entire movie. Parameter to to enable or disable this behavior.
- Preview Image: A preview image can be defined for each movie
- Playlist Image: A playlist image can be defined for each movie
- Volume Control: You have a complete sound control. You can also set the initial volume
- Description For Video – Optional: It Can Be Disabled: You can set a Title and Description for the video. Supports HTML & CSS formated text.
- Click Listener
-
Multiple Parameters Available:
– width
– height
– playlist width
– border width & color
– autoplay
– loop
… and more
VIDEO PLAYER WITH BOTTOM PLAYLIST
Features
- Responsive Design: The video player if fully responsive. Parameter to enable or disable responsive behavior.
- Multiple Skins Included: You can choose from 5 skins for each player.
- Multiple Instances: You can insert the player multiple times in the same page with the same skin or using a different skin.
- It plays .MP4 and .WEBM video files
- Fullscreen: It supports full screen, having all the controllers usable in full screen mode, including playlist.
- Autohide For Controllers: The controllers will auto hide on mouse out, showing the entire movie. Parameter to to enable or disable this behavior.
- Preview Image: A preview image can be defined for each movie
- Playlist Image: A playlist image can be defined for each movie
- Volume Control: You have a complete sound control. You can also set the initial volume
- Description For Video – Optional: It Can Be Disabled: You can set a Title and Description for the video. Supports HTML & CSS formated text.
- Click Listener
-
Multiple Parameters Available:
– width
– height
– border width & color
– autoplay
– loop
… and more
VIDEO PLAYER WITHOUT PLAYLIST
Features
- Responsive Design: The video player if fully responsive. Parameter to enable or disable responsive behavior.
- Multiple Skins Included: You can choose from 6 skins.
- Multiple Instances: You can insert the player multiple times in the same page with the same skin or using a different skin.
- It plays .MP4 and .WEBM video files
- Fullscreen: It supports full screen, having all the controllers usable in full screen mode. You can enter on fullscreen mode by clicking the button or by double clicking on the video
- Autohide For Controllers: The controllers will auto hide on mouse out, showing the entire movie. Parameter to to enable or disable this behavior.
- Preview Image: A preview image can be defined
- Volume Control: You have a complete sound control. You can also set the initial volume
- Description For Video – Optional: It Can Be Disabled: You can set a Title and Description for the video. Supports HTML & CSS formated text.
- Click Listener
-
Multiple Parameters Available:
– width
– height
– autoplay
– loop
… and more
If you need additional information don’t hesitate to contact us at [email protected]. We’ll try to answer you as quickly as possible.
Enjoy!
DOWNLOAD NOW
VIEW EXAMPLES
Date
September 28, 2016
